|
A Luisinha é uma amiga minha (virtual). Só tem 11 anos mas é esperta,
curiosa e tem vontade de aprender. Vive com os pais e com um primo que
veio estudar para cá. Como ele tem um computador e acesso à
Internet a Luisinha não ia perder a oportunidade.
Ligou o computador do primo e preparou-se para começar.
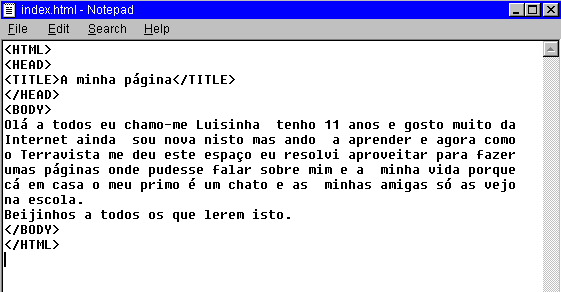
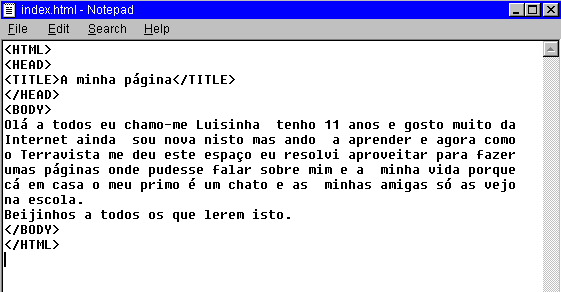
Abriu o Notepad e escreveu:

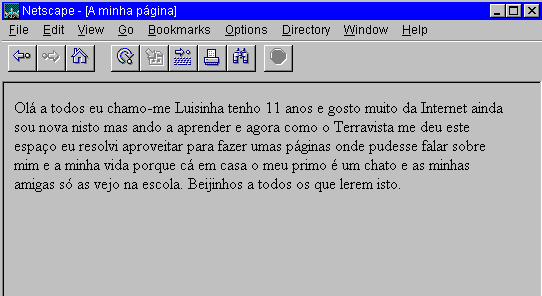
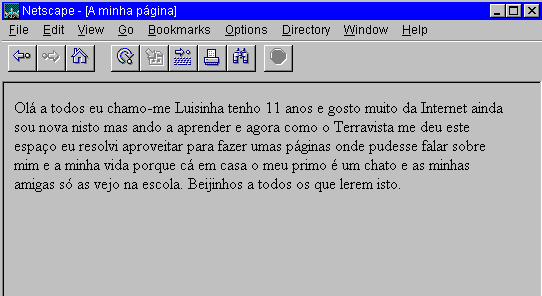
Quando foi ver no seu Browser ficou um pouco triste, tinha tido tanto
cuidado e o resultado não era grande coisa!

O que é que ela fez e porque é que o resultado foi este?
- - A Luisinha gravou o texto no Notepad com o nome index.html
- Fez bem porque é esse o nome que obrigatoriamente a 1ª
página deve ter.
Se o seu sistema operativo (windows 3.1 por exemplo) não permitisse
extensões de 4 caracteres chamar-lhe-ia index.htm
(sem o l final, mas sempre em minúsculas).
- - Começou com <HTML> e acabou com </HTML>
- Também é obrigatório. Ponto final.
- - A seguir indicou o cabeçalho da página.
- Tudo o que fica entre <HEAD> e </HEAD>
é o cabeçalho.
O cabeçalho pode servir para outras coisas, mas por enquanto a única
coisa para que a Luisinha o usa é para dar um título à
sua página.
Fez isso escrevendo <TITLE>A minha página</TITLE>.
Embora esteja correcto não é grande ideia, convém que
o título da página principal seja mais descritivo, se algum amigo
dela fizer um bookmark para aqui vai ter dificuldades em mais tarde se
lembrar que "A minha página" se refere à da Luisinha.
- - Usou <BODY> e </BODY> para delimitar o resto.
- Se tem cabeça tem de ter corpo. Lógico. Não acha?
- - Teve um trabalhão a alinhar o texto, até usou
uns espaços pelo meio, mas afinal...
- É mesmo assim. Por mais espaços que se dêm o resultado
final não se altera, os Browsers não distinguem um
espaço de vinte.
Conte com isso quando pensar em desenhar a sua página.
- - E o parágrafo que a Luisinha fez antes dos beijinhos?
não deu resultado.
- Pois é. A Luisinha ainda não sabia que para obrigar um
Browser a mudar de linha onde ela quer, tem de usar <BR>
(de BReak).
Ou que pode indicar que vai começar um novo parágrafo inserindo
um <P>. O <P> muda de linha e deixa outra em branco
a separar parágrafos.
- - E as cores? Tudo em cinzento fica meio triste...
- Pois fica. Calma, lá chegaremos.
|